A legutóbbi Divi frissítés rengeteg jóságot hozott magával, amire lássuk be hatalmas szükségünk volt már. Sokszor probléma volt a Divi-vel készített oldalaknak a betöltési sebessége, illetve a vizuális szerkesztői felület használata, mert időnként kicsit többet kellett várni arra, hogy betöltsön a felület, de az új frissítésnek köszönhetően 60%-al gyorsabb betöltést kaphatunk egy osztott tárhelyes kiszolgálás esetében.
Az utóbbi időben rengeteg fejlesztés érkezett, illetve érkezni is fog, többek között WooCommerce Builder, globális alapértelmezett beállítások, utóbbiról sajnos nincs még sok információnk. Ami nagyszerű, hogy a régebbi frissítésekkel és a jövőben érkező újdonságokkal tudták gyorsítani a Divi sablont, így kompatibilitási problémáktól nem kell félni.

60%-os gyorsulás
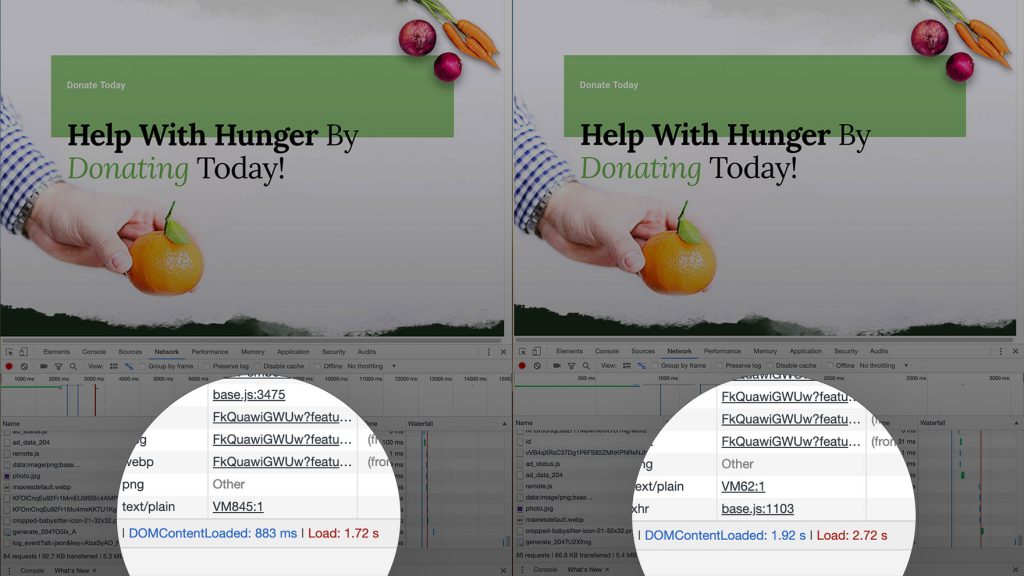
Úgy gondoljuk, hogy a most bemutatott Divi gyorsítás teljesen meggyőző, ami a kreatív gyorsítótár-mechanizmusok és más teljesítmény-optimalizálásoknak köszönhető. Eredményeik validálásához osztott tárhelyet alkalmaztak egy SiteGround szervereit használva. Teljesen új Divi telepítés után beimportáltak egy elrendezést, így ennek az oldalnak a feldolgozása 1,9 másodpercet vett igénybe a Divi korábbi verziója esetében. Az új frissítésnek köszönhetően ugyanaz az oldal csupán 0,88 másodperc alatt töltött be.
Érdemes frissíteni a Divi-t, ugyanis minden látogatás alkalmával gyorsabban fognak betöltődni az oldalak, ezenkívül pedig a tárhelyen kevesebb CPU terhelés érzékelhető (ezt mi is teszteltük.)
Neked mi a véleményed erről a fejlesztésről? Szerinted is ideje volt már a gyorsítással is foglalkozniuk? Milyen fejlesztést hiányolsz nagyon? Írd meg kommentben!




