Gőzerővel dolgozunk egy új kurzuson (ahol ajándékba aduk egy Divi licencet és még rengeteg bónuszt) és megmutattuk pár ismerősnek az értékesítői oldalunkat. Rögtön többen is kérdezték, hogy csináltuk meg az aláhúzott címsorokat az oldalon, mert nagyon jól néz ki. Ebben a cikkben ezt mutatom meg!
Hogy néz ki pontosan?

Azért érdemes ezt az egyedi megoldást használni, mert bármilyen szövegmodulba beilleszthető és tetszés szerint egyéni megoldások is kivitelezhetőek vele. Csupán csak egy CSS kódra lesz szükségünk, hogy megfelelően tudjuk használni.

Természetesen a szín, a vonal vastagsága, kiterjedése módosítható, de akkor nézzük azt az alap kódot, amit mi használunk. Ehhez kattints a vezérlőpultra, majd Divi » Sablon beállítások és itt keresd az alján az „Egyéni CSS” beviteli mezőt.
CSS kód, amit be kell illeszteni
Amint ezt a kódot beillesztettük a Sablon beállításokhoz, nincs más dolgunk, mint egy oldalon a következő kódot használni egy szöveg mezőben:
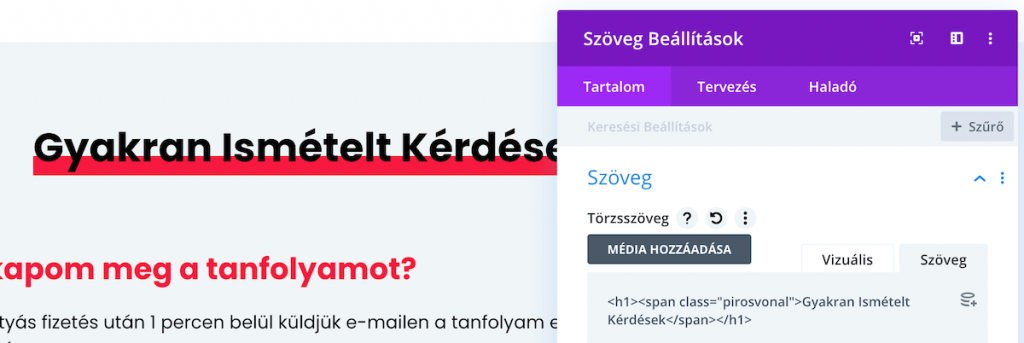
Ebben az esetben egy gyakran ismételt kérdések címsort állítunk be, a H1-es méret pedig legyen 40 pixeles. A betűtípus pedig amilyen szeretnél, mi most a legtöbb esetben a Poppins-ot használjuk. Ezt mindenképpen HTML módban szerkeszd, ahogy a következő képen is látod.

A kód személyre szabása
A CSS kódban szereplő #e63946 kód jelenti a piros színünket, ez pedig a szövegnek a színét, ami ebben az esetben az alap feketét jelenti: rgba(255,255,255,0). Ezeket nyugodtan kicserélheted a saját színeid egyikére és a 65-65% pedig a kiterjedést jelenti, érdemes játszani ezekkel az értékekkel.
Ami a lényeg, hogy az aláhúzás használatához mindenképpen HTML szerkesztésre van szükségünk, amely szöveg alá szeretnénk elhelyezni az aláhúzott vonalat, elé ezt kell írni: <span class=”pirosvonal”> a szó végére pedig a lezárása következik: </span>
Természetesen ennek mintájára létrehozhatsz egyéni színeket is, pl.: sárga vonal, kék vonal, stb. Az egyik oldalunkon használunk még egy sárga vonalat is, ennek a kódja pedig ez:
Az értékeken nem változtattunk semmit, csak a piros színt lecseréltük sárga színre, illetve a CSS azonosítót is. Ha szeretnél egy kicsit bonyolultabb nevet adni neki (mint a piros vonal), akkor megváltoztathatod, de arra figyelj, hogy amikor használod az oldalon, ott is úgy hivatkozz rá, különben nem fog működni a kód.




