Egy nagyon jópofa grafikai megoldást hoztam el neked, amivel a DIVI alapértelmezett grafikákat és megvalósításokat egy picit feldobhatod. Ebben a cikkben megmutatom, hogy tudsz magadnak készíteni úgynevezett „kinder tojásokat”, azaz olyan blokkokat, amikor a tartalomért oda kell vinni az egeret, hogy felfedje magát.
Nézd meg ezt a DIVI fülszöveget
Első lépés – a tartalom megszerkesztése
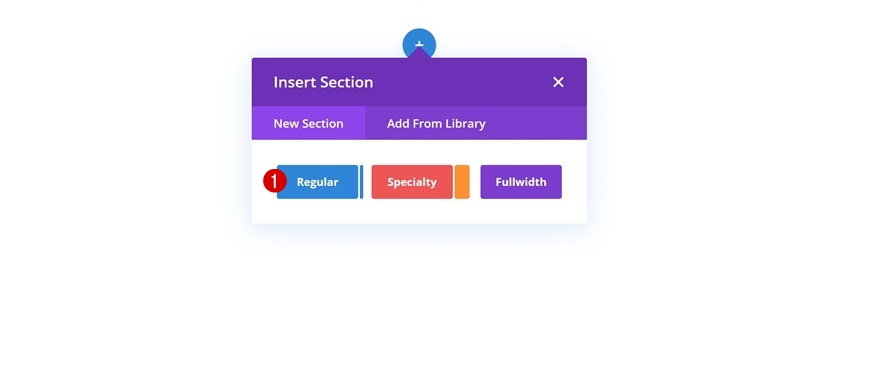
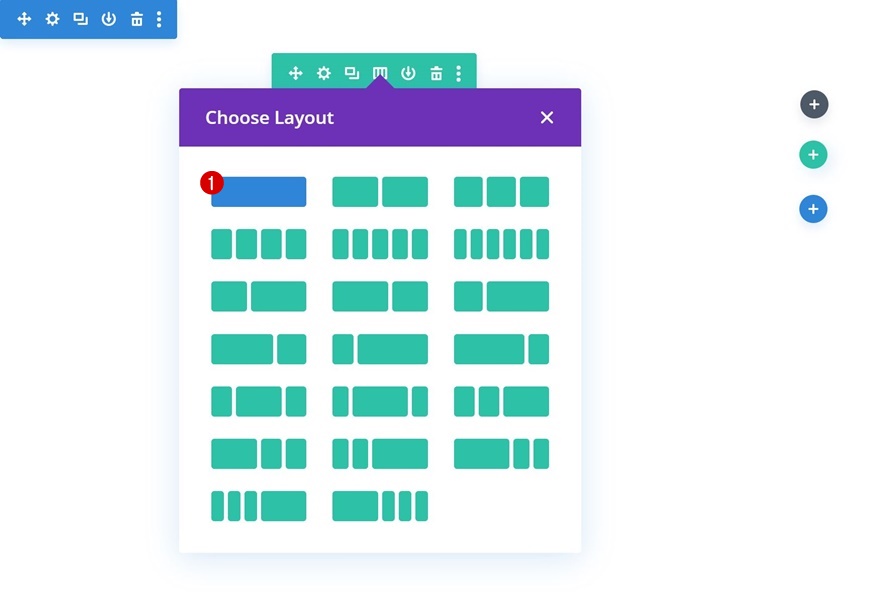
Ezt a részt nem szeretném túlbonyolítani. A szerkeszteni kívánt oldalon létrehozol egy fő blokkot (a kék színű), majd elrendezésben (zöld színű) az első elemet választod.
Ha ez megvan, akkor simán egy fülszöveget importálsz ebbe a blokkba és tetszés szerint elkezded szerkeszteni. Ha megkaptad a kívánt eredményt, akkor folytathatjuk a „kindertojás” műveletet.


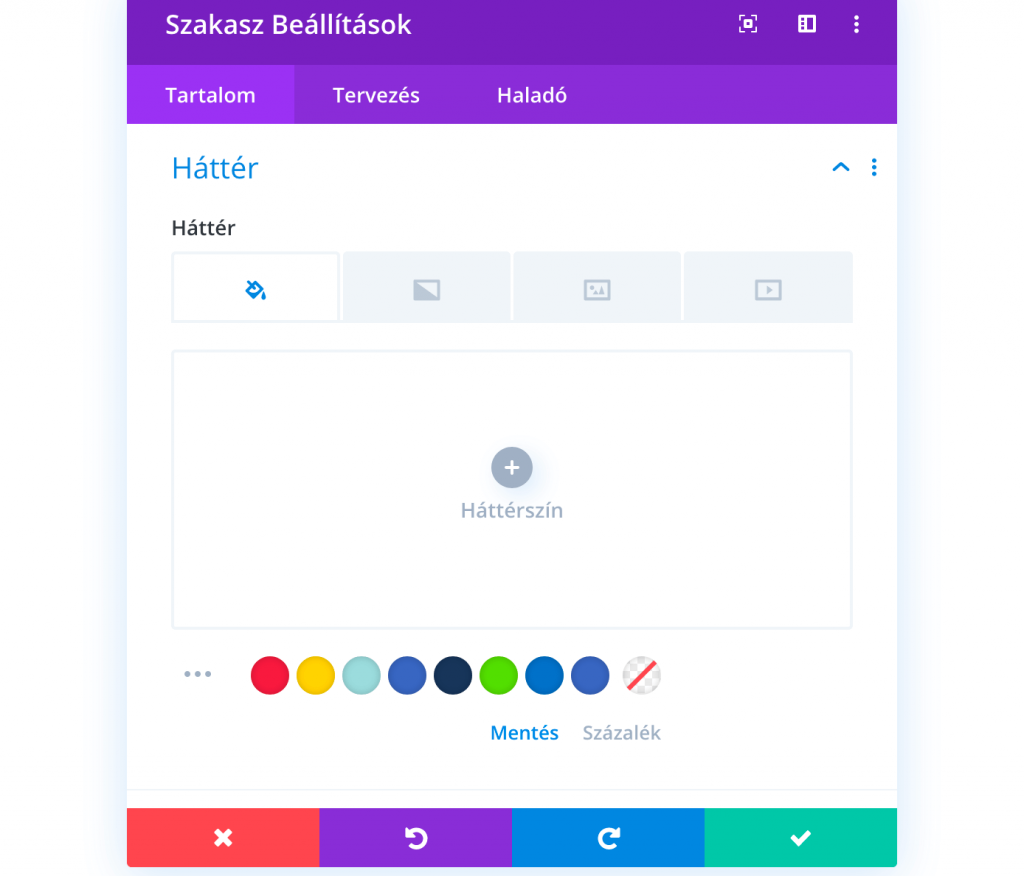
Második lépés – háttérszín beállítása
A DIVI-ben lehetőségünk van minden blokkhoz egyedi háttérszínt választani. Ezt már csak azért is érdemes megtennünk, hogy még inkább kitűnjön a háttérből a fókusztartalmunk, azaz amit szeretnénk, hogy éppen olvasna a látogató.

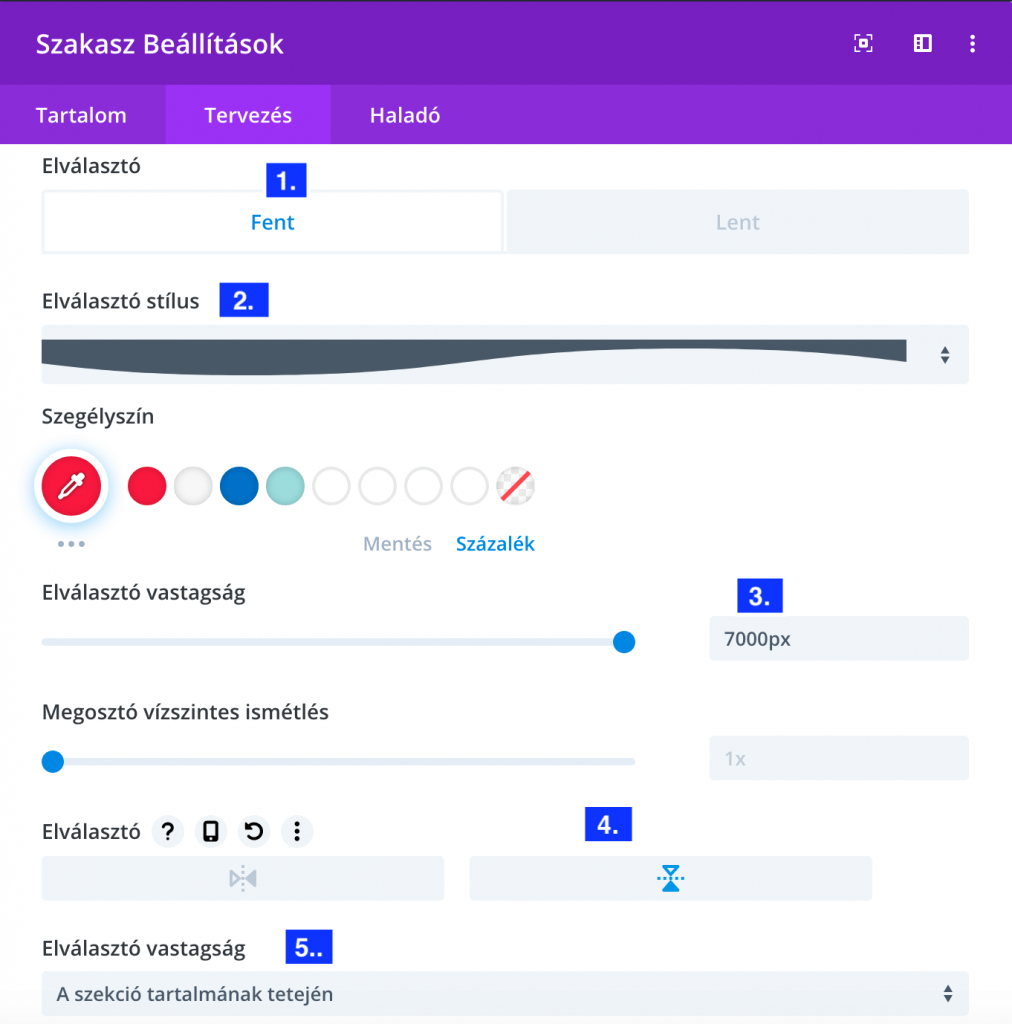
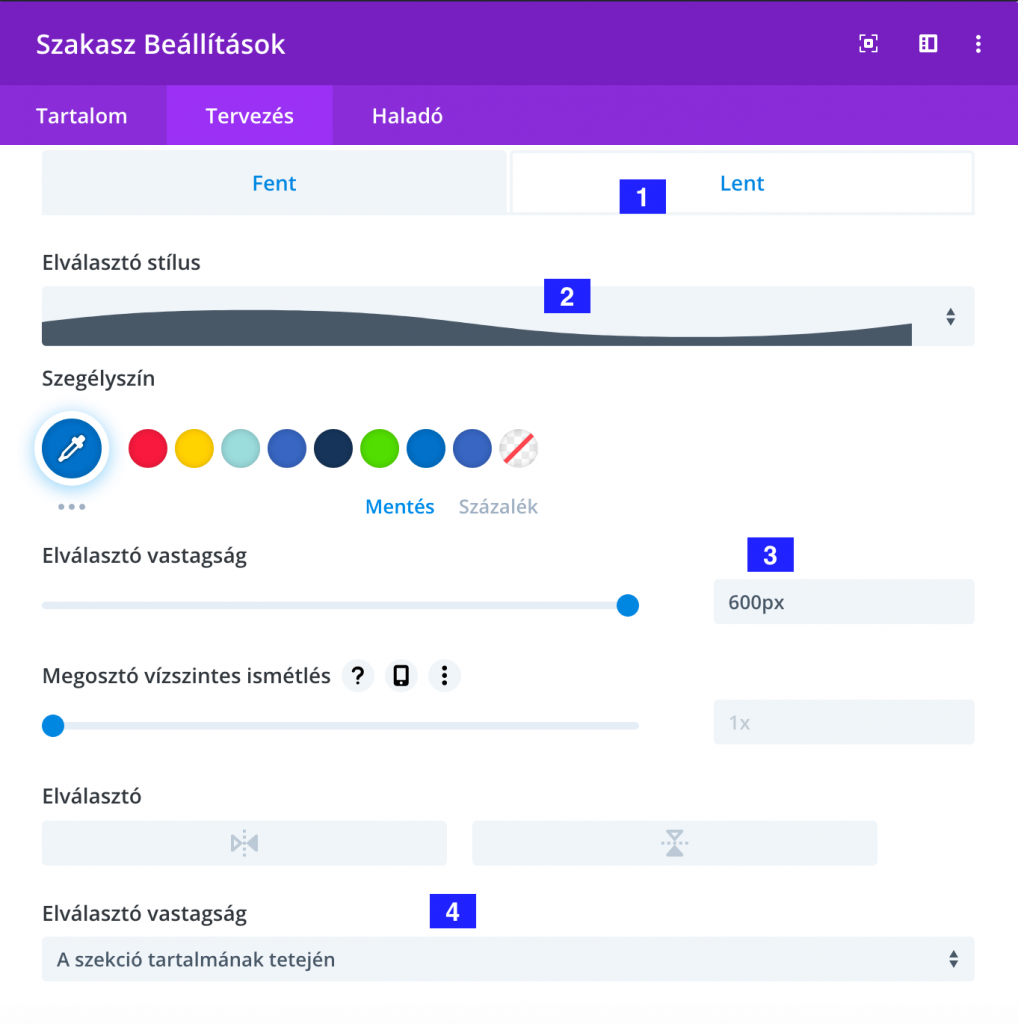
Harmadik lépés – Felső elválasztó (divider) meghatározása
Ez a fajta grafikai megvalósítás az elválasztókkal való „játszadozásnak” az eredménye. Rendkívül fontos a pontos beállítása és mobilra való külön optimalizálás. Máskülönben szétcsúszik az oldalad.

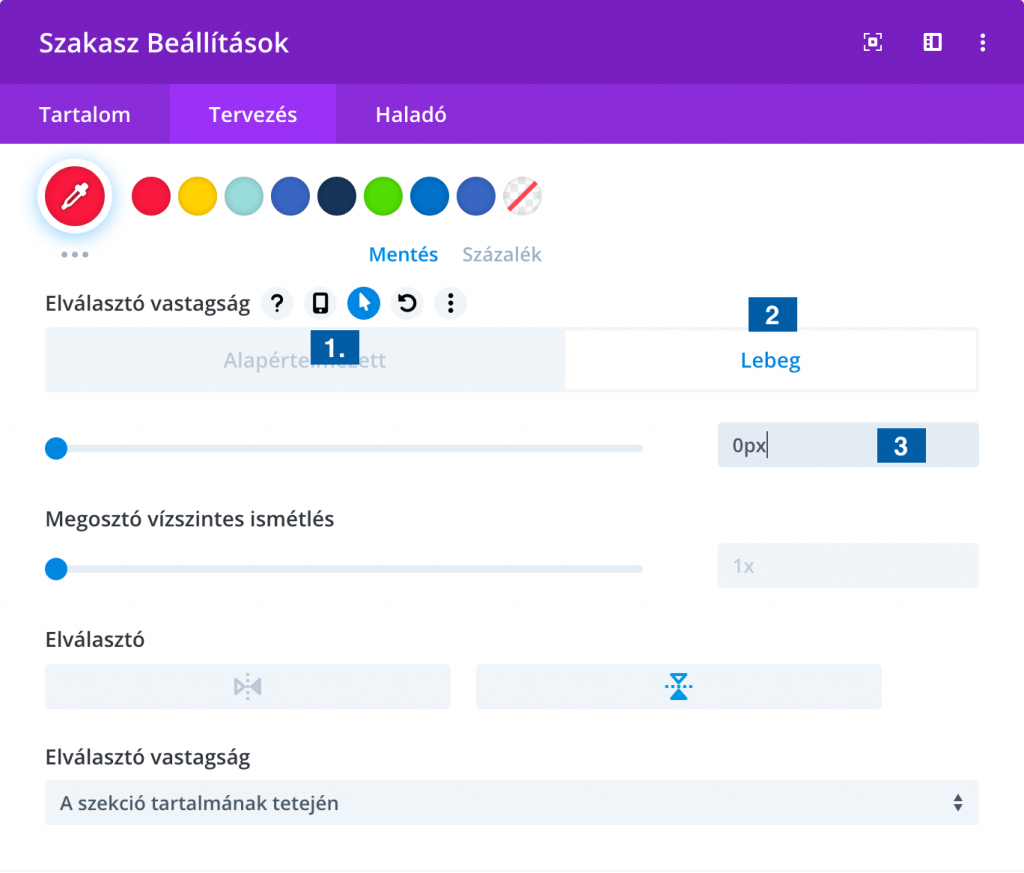
A HOVER (lebegő) beállítása
A HOVER nem más, mint a blokkunk „fedő lapja”, amit a videón is láttál „mozgó elem”. Ezt kell most beállítanunk először a felső divider-hez (felső elválasztó), majd később az alsó divider-hez is (külön-külön).

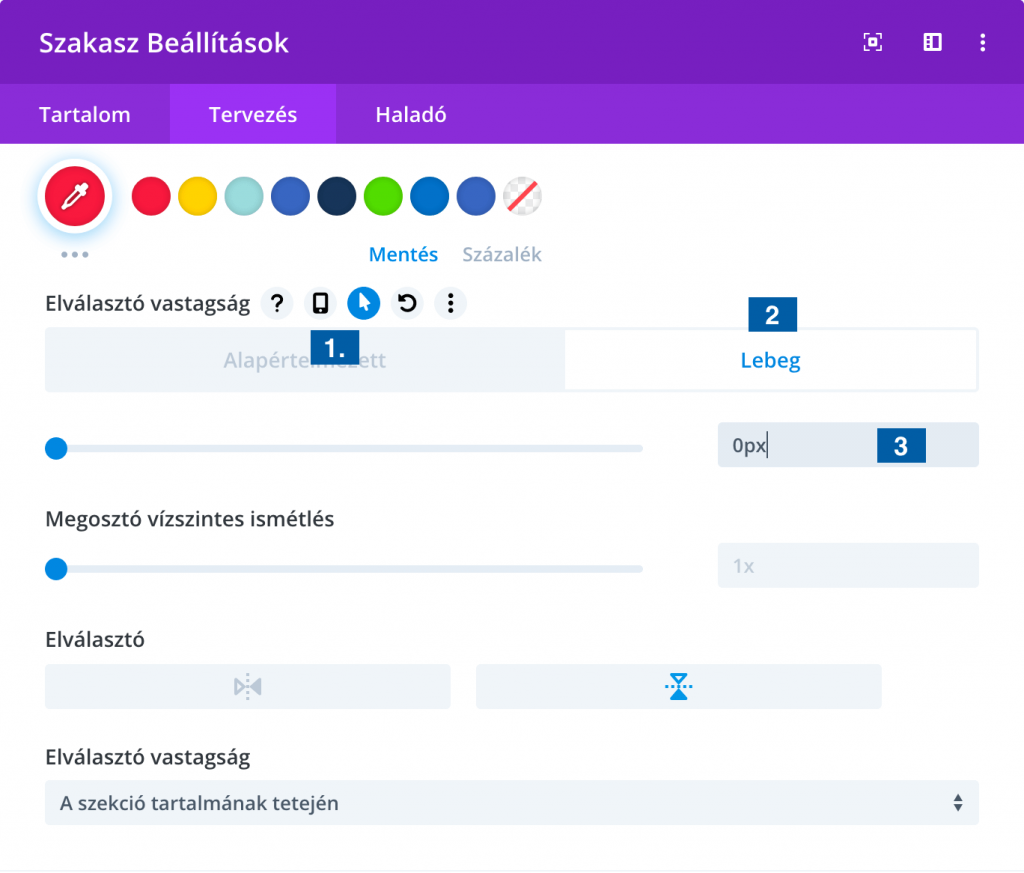
Negyedik lépés – Alsó elválasztó (divider) meghatározása
Most az alsó elválasztót kell beállítanunk ahhoz, hogy megkapjuk a „kindertojásunk” másik színét is!

A HOVER beállítása itt is

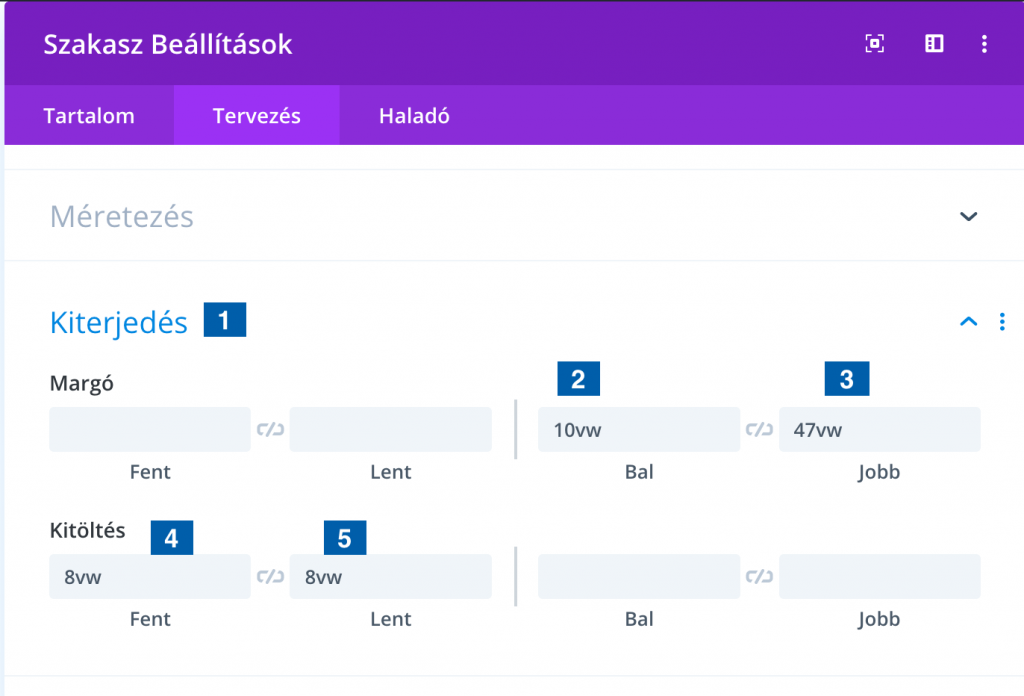
Ötödik lépés – A kiterjedés beállítása
Ha eljutottunk idáig, akkor eljött az idő beállítani a DIVI blokkmenüben a kiterjedést. Minden esetben három verzióban kell elvégeznünk a beállítást, hiszen optimalizálnunk kell asztali gépre, telefonra és tabletre egyaránt.

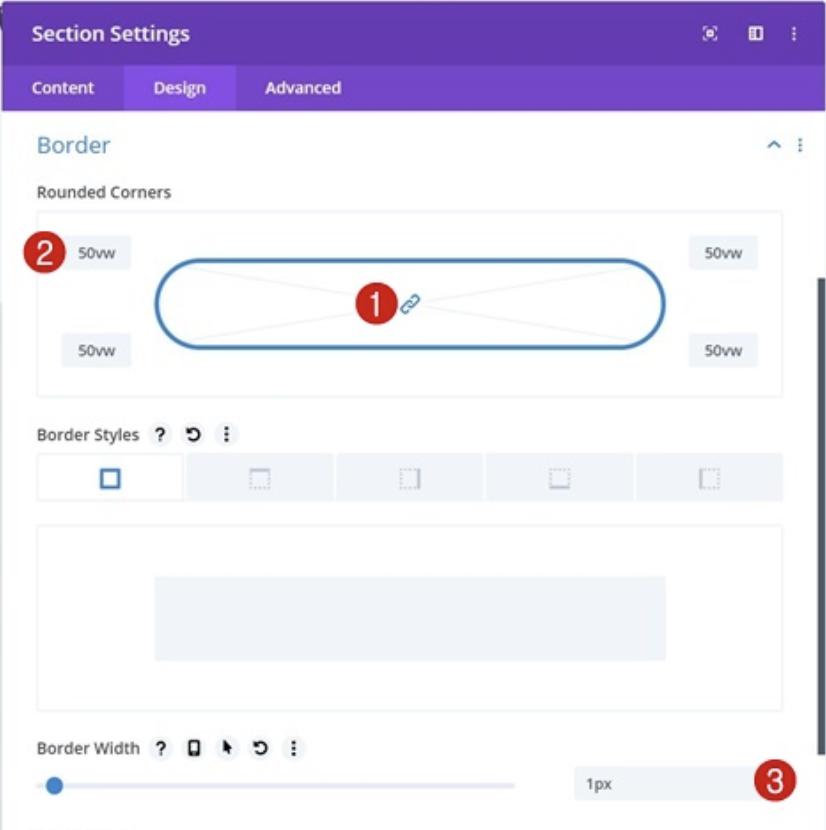
Hatodik lépés – Border / keret beállítás
Végső lépésként pedig be kell állítanunk a blokknak a keretét.
Border méret: 50vw
Border szélesség: 1px

Hover beállítás Borderhez
A szegély » lekerekített téglalap cím mellé vidd az egeredet és megjelenik előtted a „Hover nyíl ikon”.
Erre kattintva tudod a hovert szerkeszteni ebben szakaszban. Egyetlen feladatod a szín átállítani #000000-ra.




