Ebben a cikkben egy olyan egyszerű trükköt fogok bemutatni neked, amivel a (jellemzően) blogoldalon található sidebar nevű oldalelrendezéseknek a címsorát tudod egyedi dizájnelemekkel ellátni. Azt gondolom, hogy ettől a megoldást máris profibb lesz az oldalad!
Használj CSS-t!
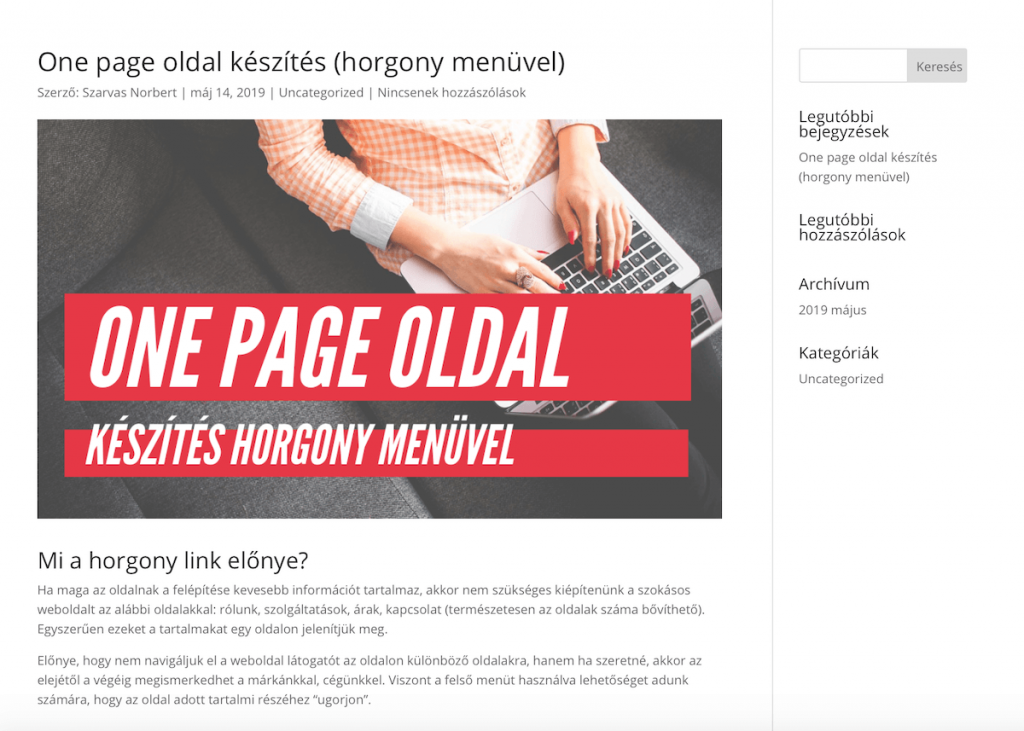
Az alapértelmezett sidebar stílus mindig H4 címsorméretű lesz. A widgetek (elemek) közötti távolság pedig rendkívül szűk. Ez egy unalmas, sablon elrendezés, amit sajnos a legtöbb honlapon nem változtatnak meg.

Márpedig a te sidebar-odban hatalmas lehetőségek vannak, ha megfelelően használod és képes vagy egyedivé varázsolni a megjelenést! Nézzük erre példát!
Irány a Divi beállítások menü
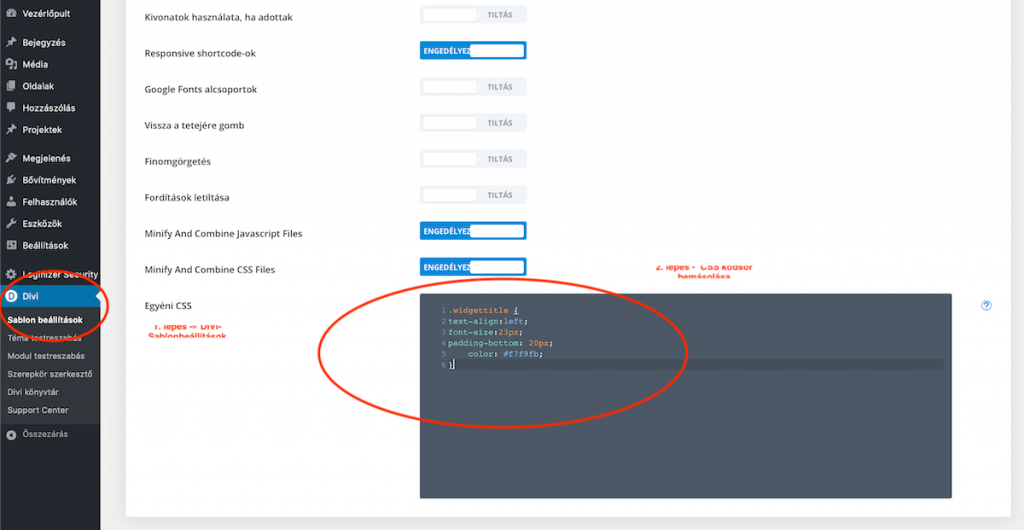
Divi » Sablon beállítások » General tab

A képen látható helyre másold be az alábbi kódot:
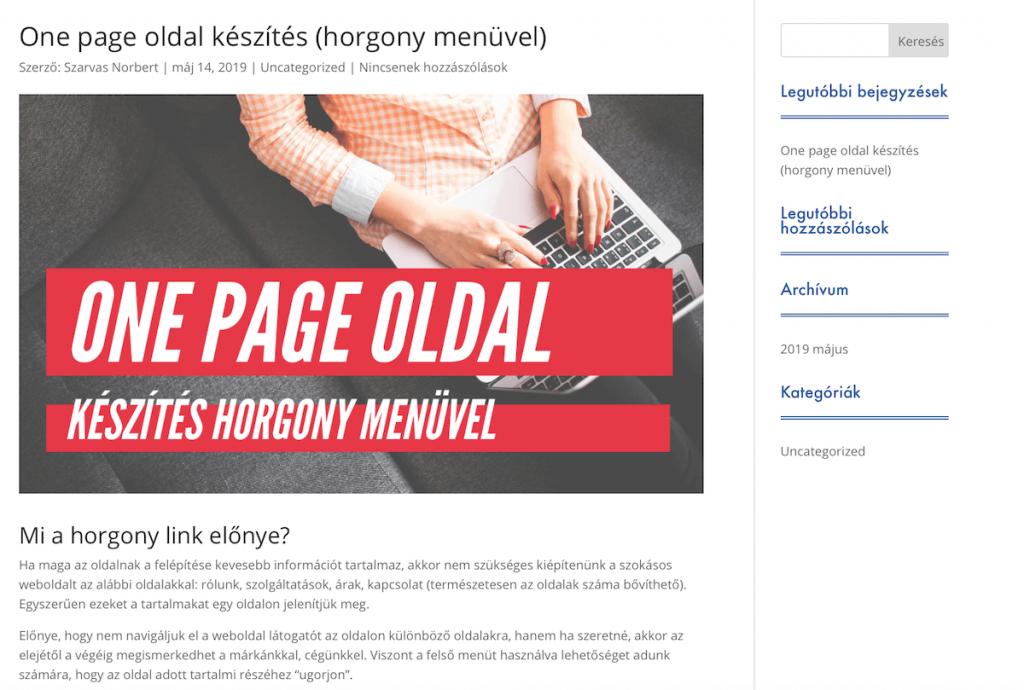
Ments rá az oldalra és irány a blogoldal, ahol megnézheted, hogy most mit valósítottál meg! Fantasztikus ugye?

Apróbb módosítások
Ha a színkódot szeretnéd módosítani, akkor a color: # után levő számsort kell átírnod arra, amit éppen használni szeretnél.
Amennyiben a szövegnek az elhelyezését szeretnéd módosítani, akkor a tex-align: után írd be a megfelelő szöveget:
- left (balra zár)
- right (jobbra zár)
- centre (középre zár)
Ha a betűméretet szeretnéd átírni, akkor adjál meg új értéket a font-size: után (px előtt).
Tervezd meg az elválasztó vonalat!
Számos lehetőségünk van megtervezni a sidebar elemeit elválasztó vonallal kapcsolatban. Most nézzünk meg ezek közül néhányat.
Az alábbi CSS kódot kell módosítanunk / alapból elhelyeznünk:
Ezzel a CSS kóddal alapvetően négy beállítást tudunk megadni!
- a hosszúságot (margin-bottom) a megfelelő px számmal tudjuk állítani. Jelenleg 25 px-et adtunk meg.
- a színt a # utáni számsor átírásával tudod megváltoztatni
- az elválasztó vastagságát pedig át tudod írni (jelenleg 4 px)
- meg tudod határozni az elválasztó stílusát. Jelenleg a dupla vonal (double) van beállítva!
Elválasztóvonal stílusok
none – nincs
dotted – pontozott
dashed – vonalazott / csíkozott
solid – sima vonal
double – dupla vonal
outset – előre helyezett