Nagyon sokszor kérdezik, hogyan használunk különböző ikonokat az oldalunkon a felsorolások alkalmával. Alapból sajnos ezt a funkciót nem tudja a DIVI, de semmi probléma, mert egyszerűen megoldható.
Mutatjuk, hogy pontosan miről is van szó

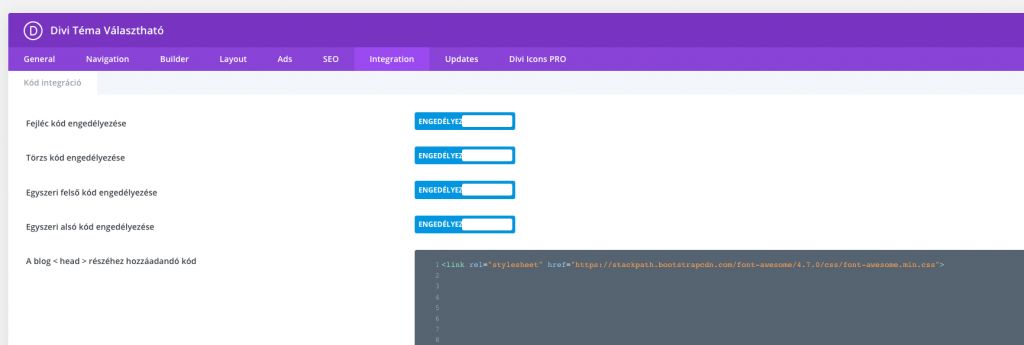
Ahhoz, hogy tudjunk ilyet használni egy kódot kell beilleszteni a DIVI » Sablon beállítások » Integrációk » A blog < head > részéhez hozzáadandó kód részéhez.
Szintén mutatjuk, hogy pontosan hová

Ekkor egy ilyen oldalt fogsz látni
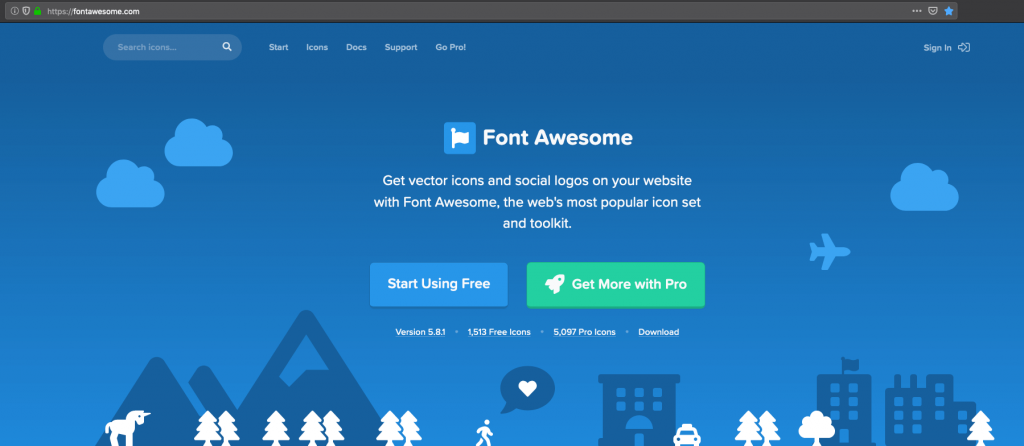
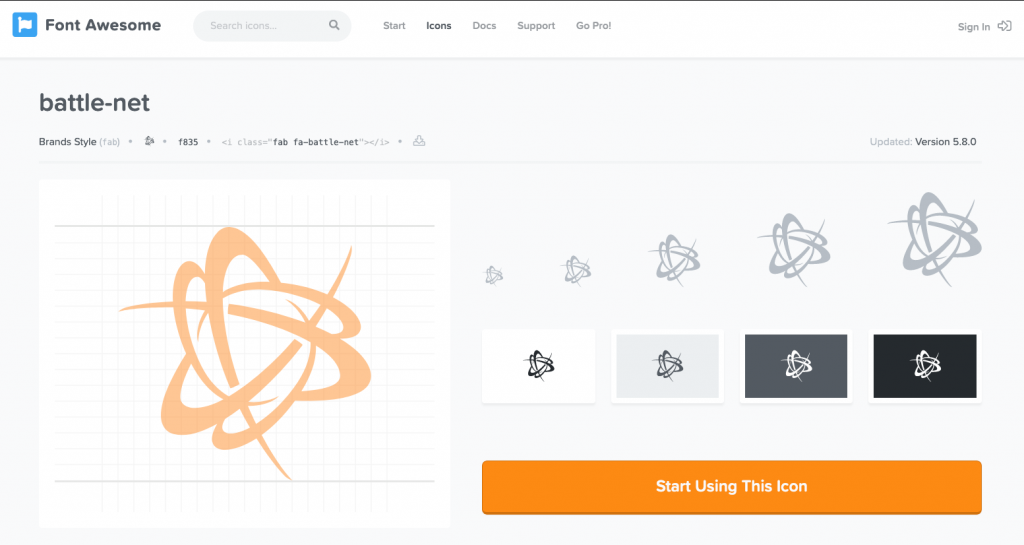
Amint megtörtént a kódnak a beillesztése, akkor utána lehetőséged van arra, hogy a következő oldalon ikonokat keress és ezeket az oldal különböző részein használd: https://fontawesome.com

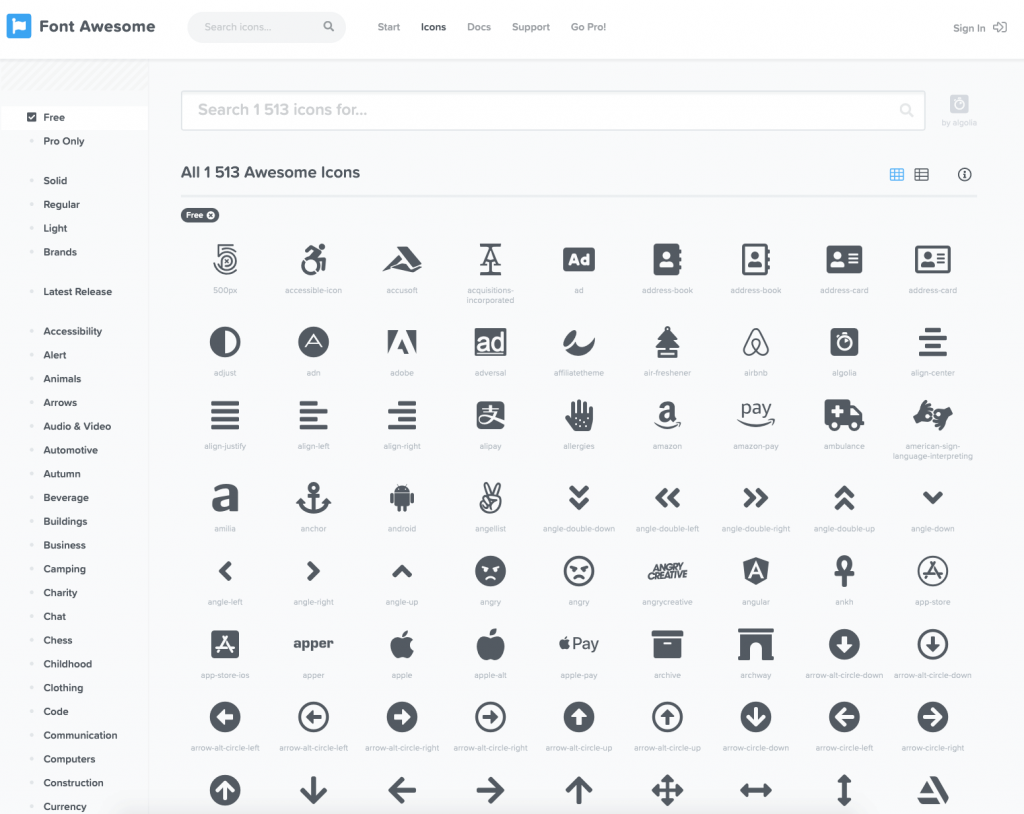
Ezen az oldalon egyszerűen kattints a Start Using Free gombra, utána felül az Icons menüpontra. Bal oldalt be tudod pipálni az ingyenesen használható ikonokat és jelenleg a cikk írásának az időpontjában használhatsz 1513 db ikont.

Szintén a bal oldalon tudsz szűrni különböző kategóriák alapján, de akár kereshetsz is a felső keresősávot használva. Amint megtetszik egy ikon, kattints az általad kiválasztott ikonra.
Ekkor egy ilyen oldalt fogsz látni

A kiválasztott ikon pedig tartalmazni fog egy html kódot, amit ki kell másolnod. Könnyű dolgod lesz, mert amint csak a kódra kattintasz, akkor máris automatikusan vágólapra is helyezed.
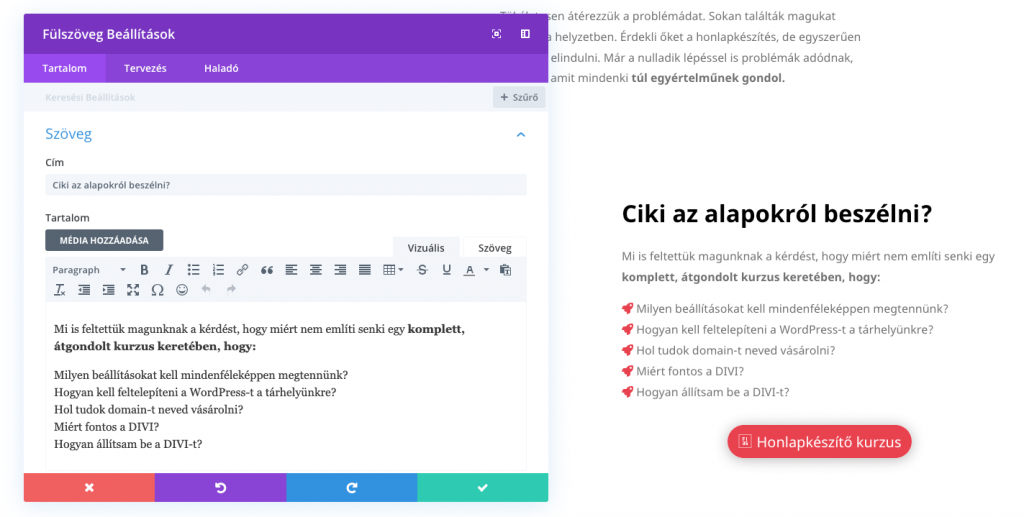
A továbbiakban ezzel a kóddal fogunk dolgozni. Ha éppen készítesz egy oldalt, akkor egyszerűen írd meg a szöveget, ami elé szeretnél ikonokat elhelyezni. Lehet egy sima szöveg, fülszöveg, bármi. Az a lényeg, hogy olyan DIVI modul legyen, ami rendelkezik szövegmezővel és html szerkesztővel.

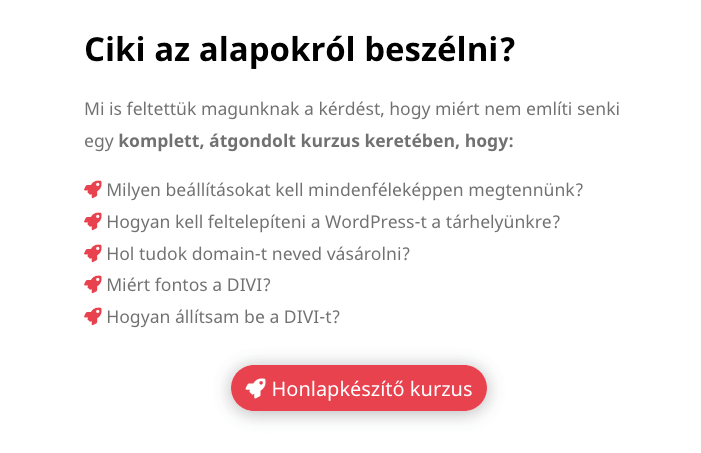
Ahogy a képen is látod, ez egy sima fülszöveg modul, aminek a címében szerepel a „Ciki az alapokról beszélni”, majd utána található egyszerűen a szöveg. Megjelenés után pedig láthatod, hogy a felsorolások előtt található az általunk kiválasztott ikon.
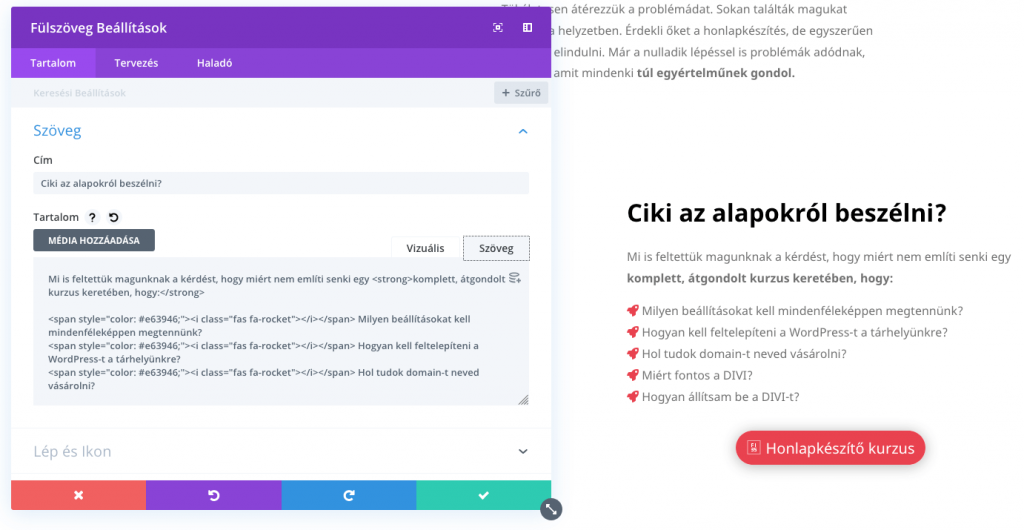
Ezt egyszerűen úgy értük el, hogy amint a vizuális szerkesztőben megírtuk a szöveget, váltottunk szöveg környezetre, itt van lehetőséged html kódokat alkalmazni. Erről is készítettem Neked egy képet.

Itt láthatod, hogy egyszerűen az ikonnak a kódja van beillesztve a szöveg elé, illetve kapott természetesen egy színezést is, ami esetünkben a piros színt jelenti az ikonok használatánál. Innentől kezdve az ikonok pontosan úgy fognak viselkedni, mintha szöveg lenne. Ha kijelölöd a teljes sort, akkor tudod növelni a betűméretét, adhatsz neki a Tervezés részben bármilyen egyéb tulajdonságot.
Innen kimásolhatod alapnak a mi elrendezésünket
Most már Te is tudod, hogyan szabd egy kicsit személyre a DIVI oldaladat. 🙂





Hasznos volt számodra ez a leírás? Amennyiben bármilyen kérdésed lenne ezzel kapcsolatban, akkor várjuk hozzászólás formájában! 🙂